StreamlitはPythonで手軽にインタラクティブなWebアプリを作れる便利なフレームワークです。この記事では、Streamlitの概要、使い方、そして私が作成したアプリの実例をお伝えします。
Streamlitとは?
Streamlitは、データサイエンスや機械学習の結果を視覚化するために設計されたPythonライブラリです。以下の特徴があり、初心者でも非常に扱いやすいです:
- シンプルな構文: PythonだけでWebアプリが作れる
- リアルタイムのインタラクション: インタラクティブなウィジェットを簡単に追加可能
- オープンソース: 無料で利用できる
Pythonの知識があれば、複雑なWeb開発の知識がなくても短時間で美しいアプリを作成できます。
Streamlitの始め方
Streamlitを始めるには、まずインストールが必要です。以下のコマンドを使ってインストールしてください:
pip install streamlit次に、以下のようなPythonスクリプトを作成します:
import streamlit as st
st.title('Hello, Streamlit!')
st.write('これは初めてのStreamlitアプリです。')このスクリプトを保存し、以下のコマンドで実行します:
streamlit run your_script_name.pyこれだけで、ブラウザにアプリが表示されます!

私が作成したアプリ例
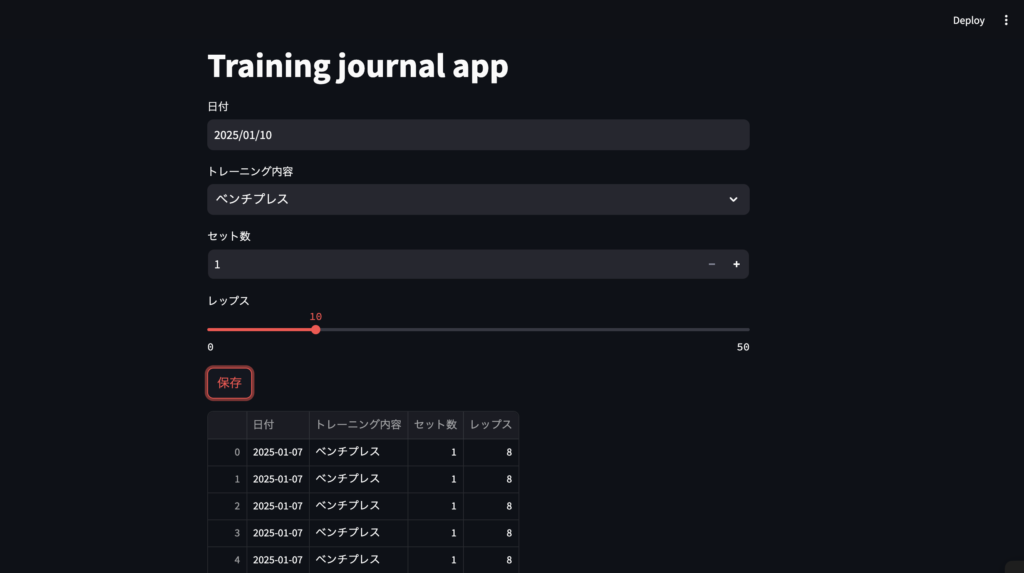
今回作成したアプリは、筋トレの日付、トレーニング内容、セット数、レップスを記録するシンプルなアプリです。選択ボックスやスライドバーを簡単なコードで作成できました。
import pandas as pd
import streamlit as st
import os
# タイトルを表示
st.title('Training journal app')
# ユーザー入力を受け取る
date = st.date_input('日付')
train_name = st.selectbox('トレーニング内容', ['ベンチプレス', 'スクワット', 'デッドリフト'])
set_num = st.number_input('セット数', min_value=1)
set_reps = st.slider('レップス', min_value=0, max_value=50, step=1, value=10)
# 空のデータフレームを作成
if 'training_log.csv' not in os.listdir():
df = pd.DataFrame(columns=['日付', 'トレーニング内容', 'セット数', 'レップス'])
df.to_csv('training_log.csv', index=False)
# ボタンが押されたらデータフレームに追加
if st.button('保存'):
# データフレームを読み込む
df = pd.read_csv('training_log.csv')
# 新しいデータを追加
new_data = pd.DataFrame({
'日付': [date],
'トレーニング内容': [train_name],
'セット数': [set_num],
'レップス': [set_reps]
})
df = pd.concat([df, new_data], ignore_index=True)
# データフレームを保存
df.to_csv('training_log.csv', index=False)
# データフレームを表示
st.write(df)
アプリの機能
このアプリでは、以下の機能を提供しています:
- 選択ボックス、スライドバーで記録
- 保存ボタンでデータをcsv保存
- シンプルなインターフェースで誰でも操作可能

まとめ
Streamlitは、Pythonユーザーにとって非常に便利なツールです。データを共有したり、インタラクティブなアプリを簡単に作成したりできます。
質問やコメントがあれば、お気軽にお寄せください。
